Informed

The Challenge
When a patient comes into the Emergency Waiting Room, their care is given priority on the basis of the severity of their health condition and with respect to those who are already in the waiting room, as a result of which the waiting times are difficult to predict.
The purpose of this project was to understand the user paint points through data collection, discover the themes and understand the user needs and goals to come up with the most appropriate and functional solution.

Contributions
Team
Yasir Hussain
Ulises Miranda
Husain Zaidi
Polina Castro
Contributions
We conducted the primary and secondary research as a team. I was responsible for moderating some of the Design Thinking Activities, creating User Task Flows, Digital Wireframes and Mockups of the App prototype.

Solution
After conducting user research with ER visitors, medical staff and doctors we gained detailed insights about the functioning of ER and the patient journey, which allowed us to understand the pain points. We conducted design thinking activities from the user research data and came up with a solution which was a mobile application that acts as a messenger between the patient and hospital, thereby improving the experience.
The project was highly appreciated by the professors and they felt that the solution showed promising prospects for real world application.

Project Type
UX Research and Design

Output
Digital Wireframes
Mobile App Prototype
Project Span
2 Weeks
We conducted primary and secondary research during the first week then went on to conduct design thinking activities followed by creation of the final solution.
Introduction
With the increasing population and the large inflow of new migrants in Canada, the number of ER visits has been significantly increased over the last ten years, resulting in longer ER waiting times and the frustration associated with it. Patients can spend anywhere close 2 to 5 hours waiting to be seen by a doctor. While reducing the wait time would be an obvious solution to the problem, it requires a systemic change within the health care system. To develop a simple understanding of the problem and suggest an appropriate solution to the problem, we framed the following question:
“How might we use digital technology to improve a patient’s Emergency Room experience within the existing bounds of Canadian health care system?”
Research
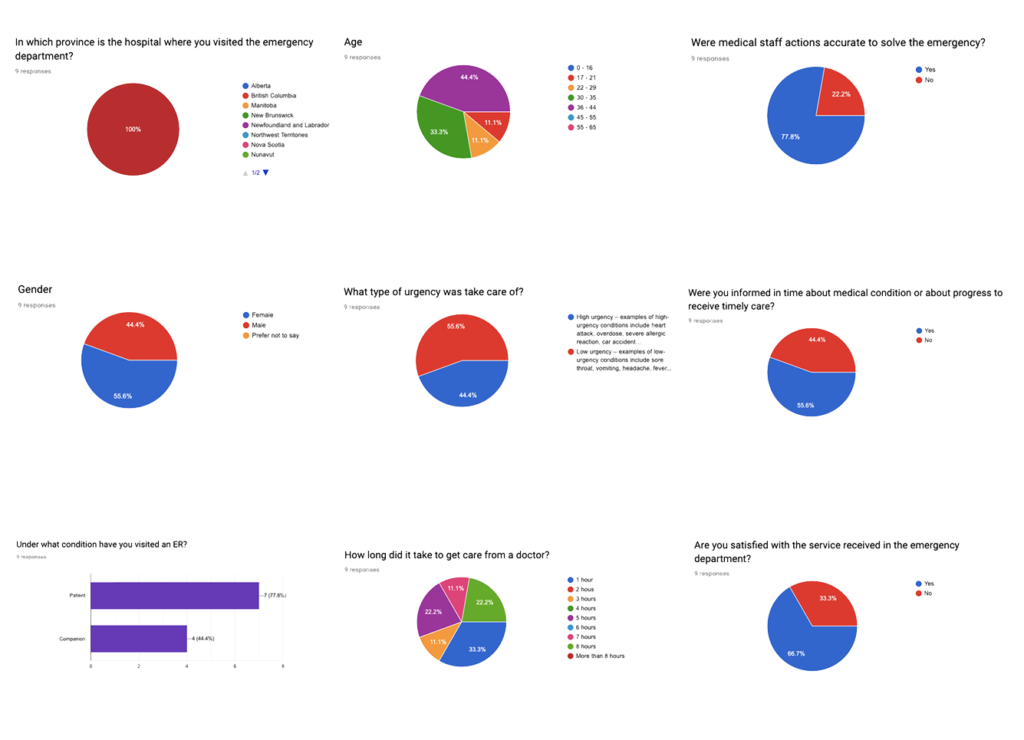
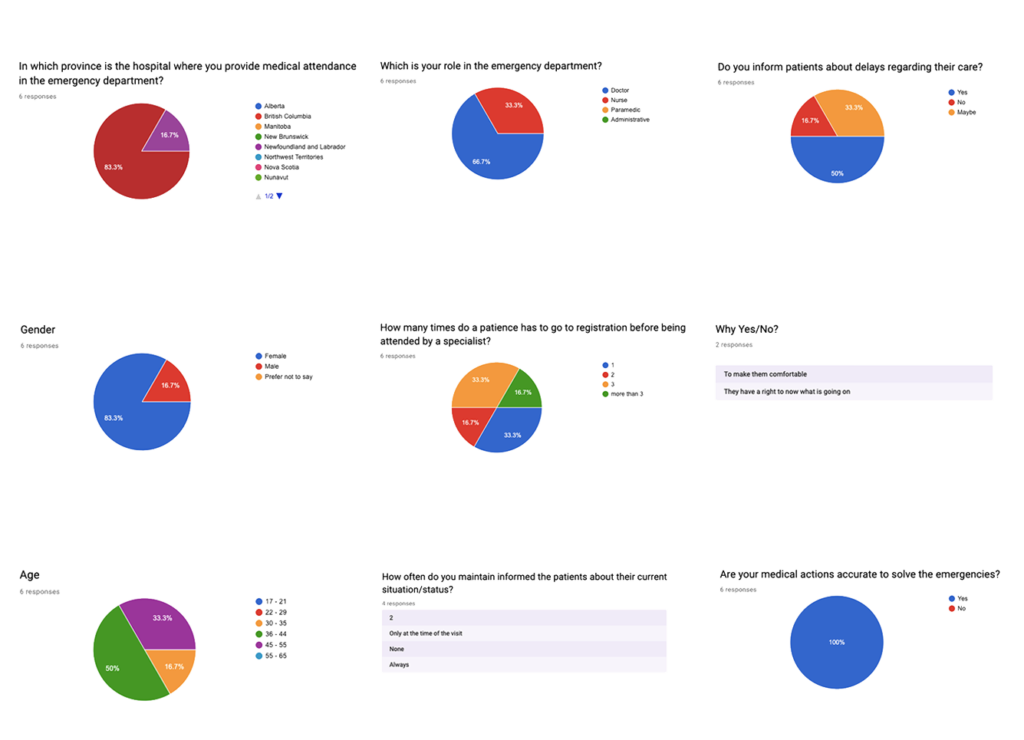
In order to develop a deeper understanding of the problem, we needed to conduct user research to gain useful insights that could lead us to the appropriate solution. The research allowed us to identify pain point for the patients who are at the Emergency Room or the are in need of one. Considering the fact that the patients themselves are users, we conducted interviews with them to understand their journey and the pain points. However, for gaining a deeper understanding of their entire journey, it was crucial to probe the facilitators of the processes, which in this case were the hospital staff. Along with interviewing them, we also formulated and posted online surveys to get insights from ER visitors and medical staff.
- Patients face great uncertainty about their health status, so they want to be updated periodically about their current health condition.
- They also feel the need to know about the steps to be followed during their stay at the Emergency Department.
- Patients feel stressed out with the passage of time and wish to head out for a while to relax.
- Since the waiting times are unpredictable, patients who don’t receive immediate medical attention begin to worry about their medical condition due to their aggravating health condition accompanied by feelings of anxiety, frustration or anger.
- Some patients stated that they are unable to find ways to keep themselves occupied during their wait at the Emergency Room. However, some of them sleep, read or watch the TV along with some people who have nothing to do in order to entertain themselves.

- The medical staff undergo a variety of emotions during their day, ranging from stress and fatigue as the workload increases to certain situations where they feel sadness when things become unpleasant, to times of feeling the joy of having saved a life.
- The medical staff make best efforts to provide ideal services to the patients in the best possible ways to reduce the line-ups.
- While dealing with difficult patients, they maintain their composure and are patients and empathize with their situation in order to understand their needs and help them appropriately.
- The medical staff prepare periodic reports and constantly monitor patients in the Emergency Room.
- They also feel the need to have timely breaks in order to cope up with the difficult circumstances and manage the stress.
- The greatest motivation for the medical staff is the instant gratification of being able to help people in need. Due to this reason, they feel unhappy when the Emergency room becomes crowded and they are unable to give timely medical attention to all patients.

A comprehensive, worldwide search of electronic databases commissioned by the Ontario Hospital Association in 2010 identified the following as key factors in patient satisfaction in Emergency Departments:
- Patient expectations are aligned with actual wait times and anticipated delays.
- Patients move smoothly through the Emergency Department system avoiding delays, redundancies and duplications in care.
- Efficient intake processes minimize the time required for a patient to see a physician.
- The ED department consistently communicates with patients and families and tracks progress.
- The ED is easy to navigate and user-friendly.
Success Stories
- Cambridge Memorial College in Cambridge, Ontario has introduced an Emergency Wait Time clock that displays the current estimated wait time every 30 minutes. For 9 out of 10 patients it accurately reflected the time in which they were seen.
- The Southampton General Hospital In England was able to reduce the instances of verbal abuse directed at staff, by displaying the number of patients, broken down by the severity of their condition.
Defining the Problem
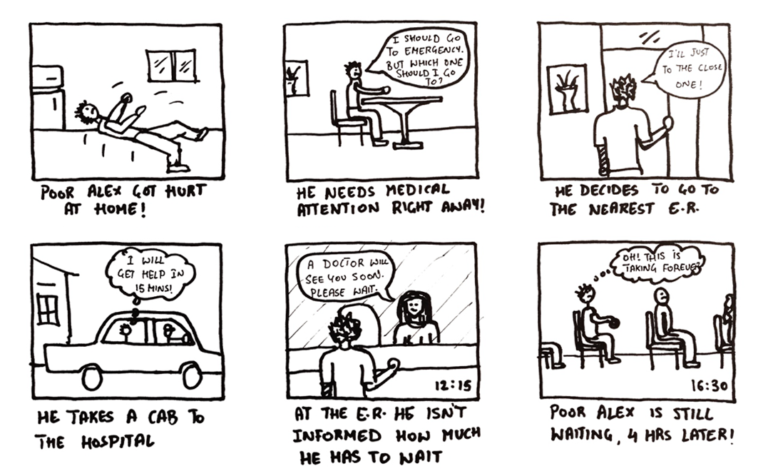
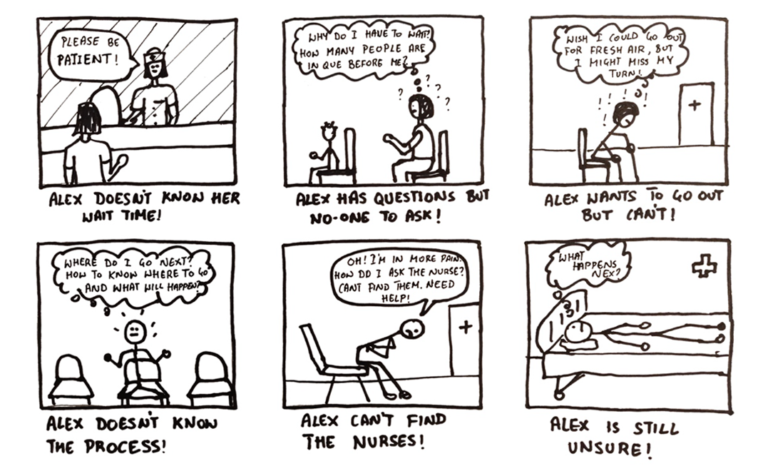
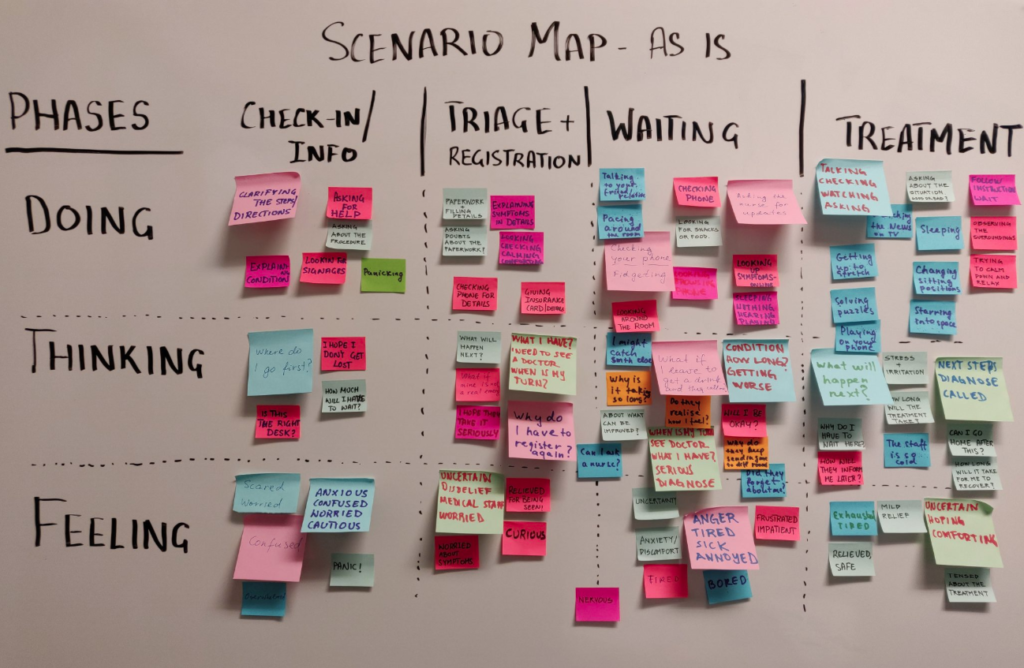
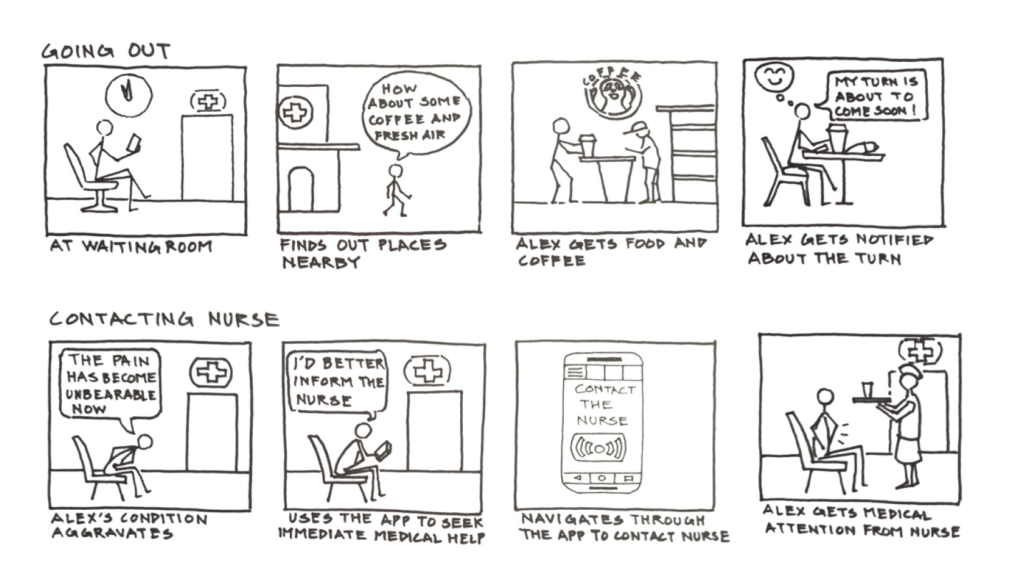
As-Is Scenario: Expressing the Problem

Story Board depicting the journey of a user till the Waiting Room

Story Board depicting the journey of a patient inside the Waiting Room
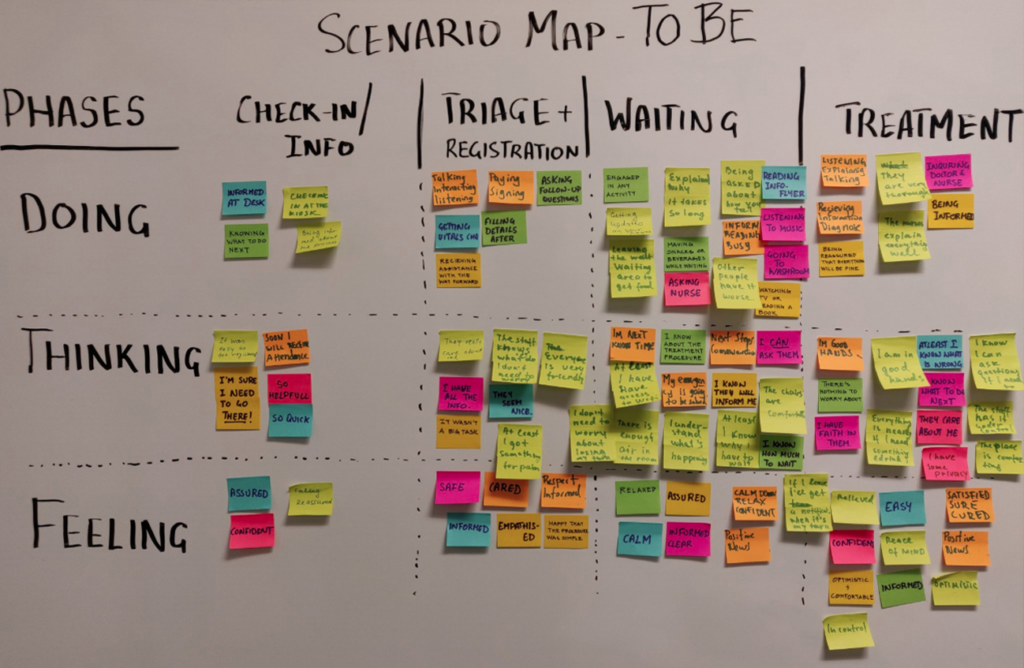
Scenario Mapping
We conducted scenario map design thinking activity for ‘as-is’ and ‘to-be’ scenarios. We divided the patient’s journey into four parts, based on each major touch-points throughout their journey. Conducting this activity helped us understand the needs and pain points through each phase of a patient’s journey. The comparative analysis of As-is and To-be scenario maps helped us to point out which phases require the most attention to alleviate the patients’ pain points.

As-Is Scenario Map

To-Be Scenario Map
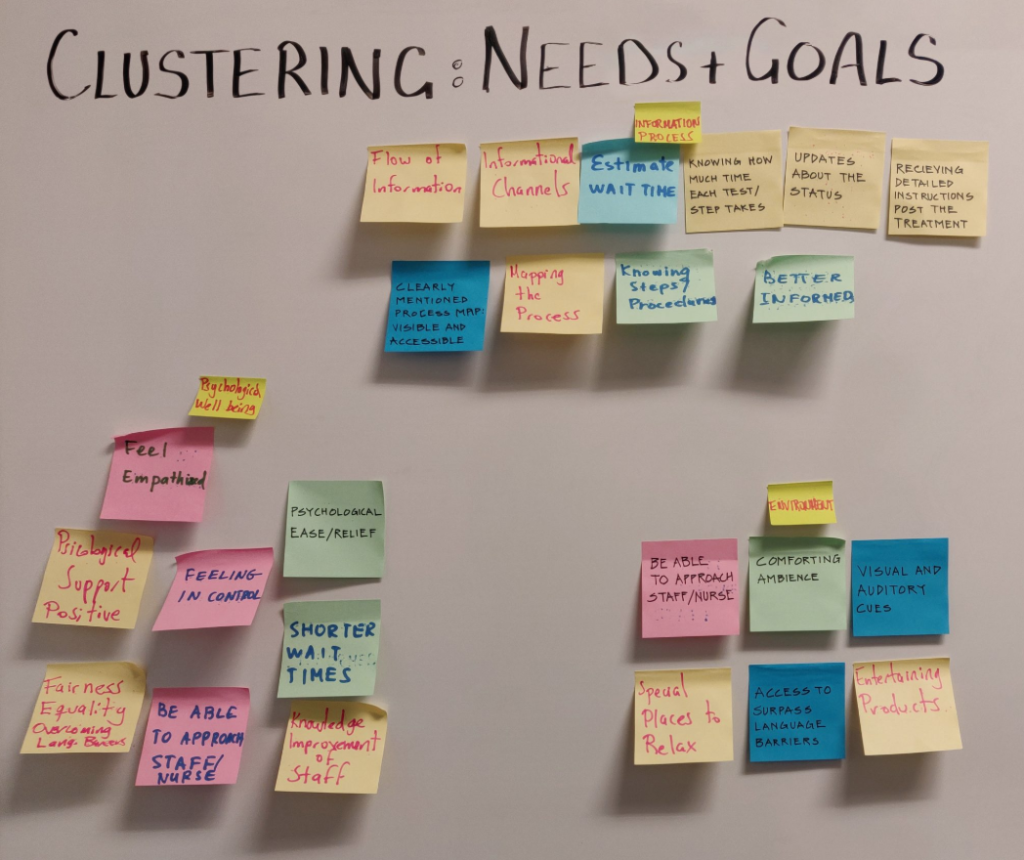
Patient Needs and Goals
After Conducting the Scenario Mapping for each situation, we could identify the user needs and their goals. Based on their nature, we classified the user needs and goals into three outlined categories:
- Information Process
We identified that major part of undesirable user experience is directly influenced by the lack of information accessible to the patients and/or poor flow of information that’s available. - Environment
This category informs all the needs and goals that are linked to the hospital environment surrounding the user. Most of these factors are controlled by hospital staff and management and my pose a challenge to incorporate into a digital solution. - Psychology Well-being
Psychology wellbeing covers all the factors that directly influences user’s happiness quotient and mental relaxation and aims to provide a stress-free journey to the user.

Emergent Themes
It is important for the user’s to be informed about their own journey and process.
While almost all the interviewees complained about the long wait times at the Emergency Room, they also acknowledged that the lack of information makes their experience even worse. Just by simply knowing why they must wait, and for how long, it creates a huge impact on user’s expectation and overall experience.
Many users accepted that they are not familiar with the process of Emergency Rooms.
Patients also complained about lack of information provided by the hospital staff that would inform their process and help them navigate through their journey more easily. Patients in emergency do not like the added cognitive burden of pro-actively researching the ER processes.
Patients in Emergency Rooms that have high wait times wish they had more control.
While almost all the interviewees complained about the long wait times at the Emergency Room, they also acknowledged that the lack of information makes their experience even worse. Just by simply knowing why they must wait, and for how long, it creates a huge impact on user’s expectation and overall experience.
Sometimes, patients feel the need to talk to somebody for their concerns and queries.
The nurses aren’t available when patients need them. The only point of contact for the waiting patients are the hospital admin staff, behind the desk, who not only do not have medical knowledge but are also reported to be non-empathetic towards their condition or needs. Patients want to have a point of contact who can empathize with them and cater to their urgent needs like aggravated symptoms.
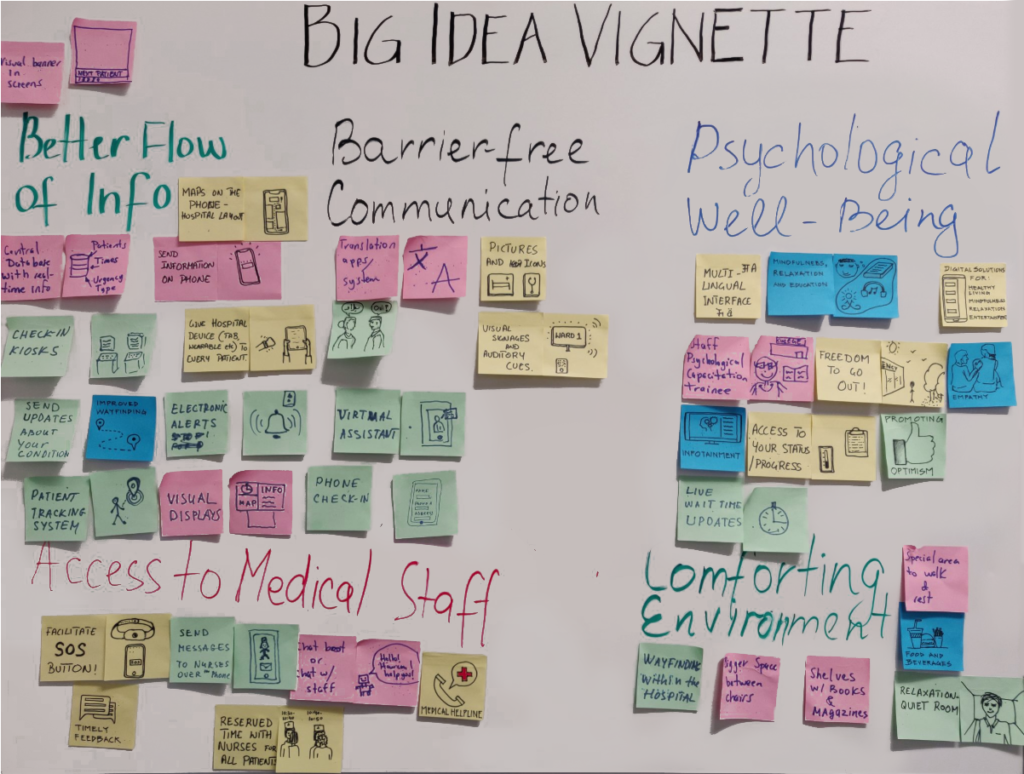
Brainstorming
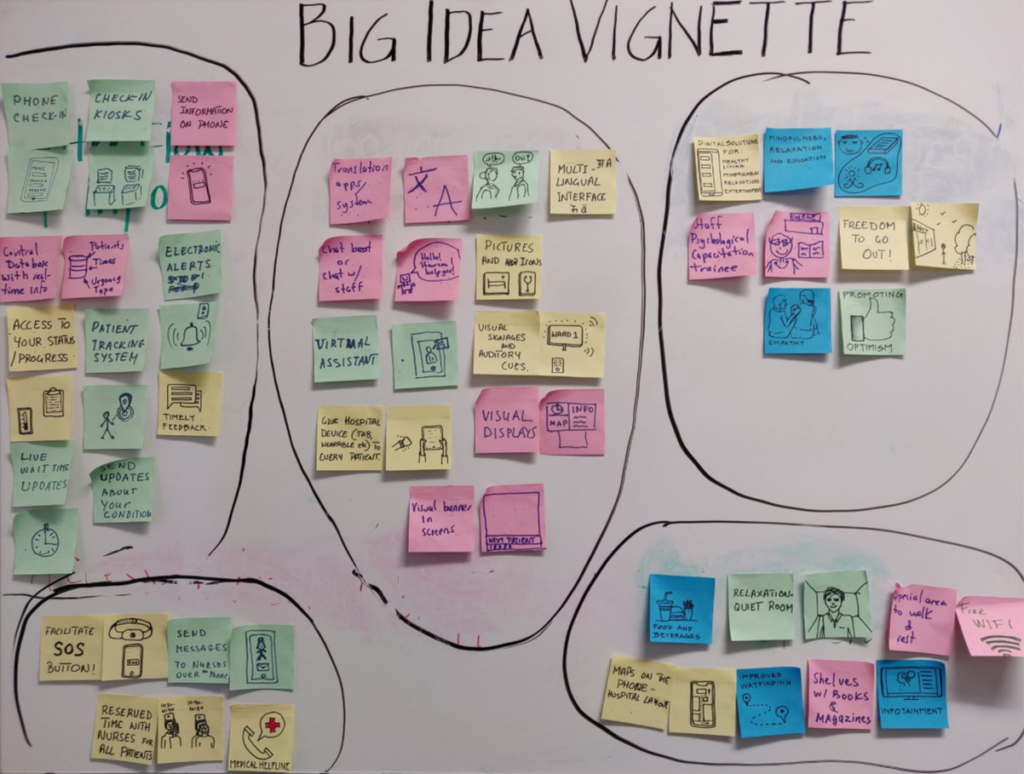
Big Idea Vignettes
Next-up, we conducted a quick idea sprint and all the team members threw their ideas on the board, that attempts to solve the user needs identified in the previous activity. We then continued to cluster the similar ideas and tried to merge as many as possible into one feasible idea, and were left with many such bigger ideas/solutions.


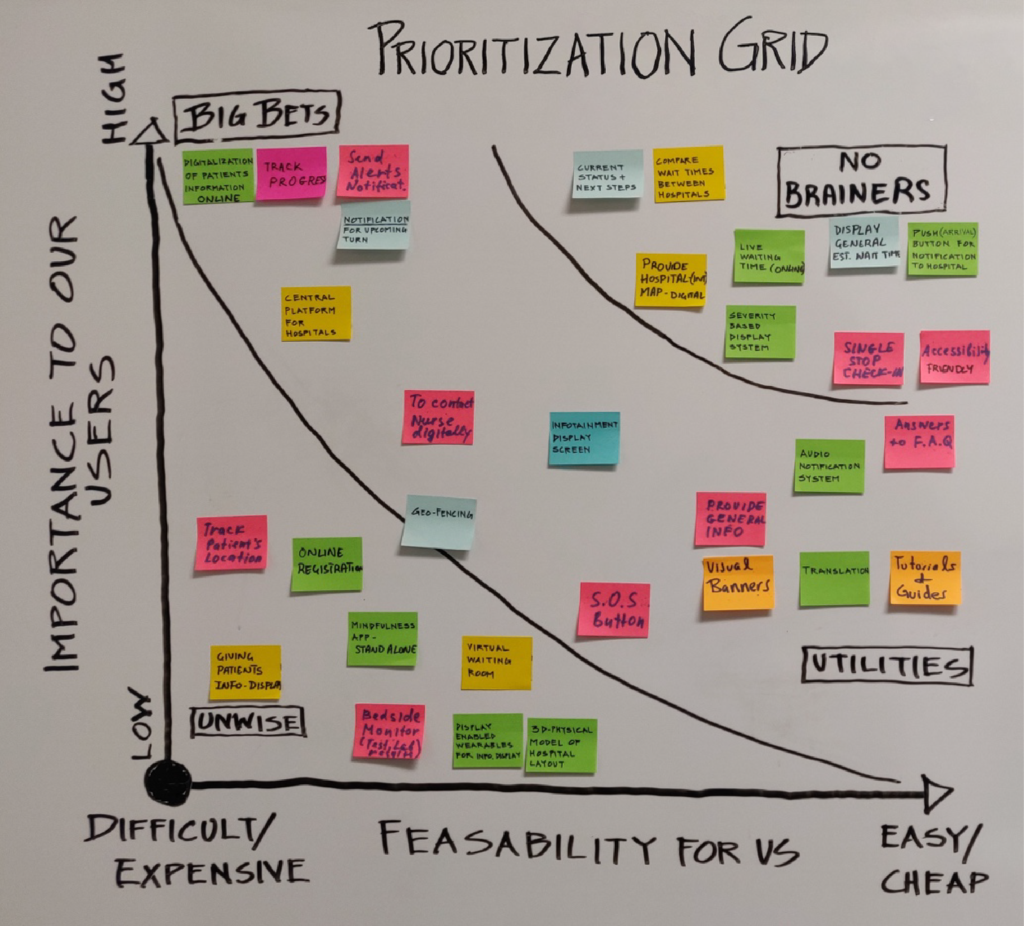
Prioritization Grid
Finally, after clustering and merging down our initial ideas based on their goals and functions, we had to test the feasibility of the new ideas and start to derive multiple big solutions from them. To do this, we conducted the prioritization grid activity. We laid down all our synthesized ideas onto the feasibility graph and identified what all solutions fall into which of the following category.
- No Brainers: All the ideas that fell into this area of the graph were both feasible and had high value to our users. We tried to definitely include these in our solutions.
- Big Bets and Utilities: Our approach was to first include all the ideas that had high impact on our user’s but were difficult to execute from feasibility standpoint, and then focus on how to make Utility ideas more valuable.
- Unwise: This was our last priority to be included in the solution and they could be overlooked in the first few iterations/builds.

Exploring Solutions







Final Solution
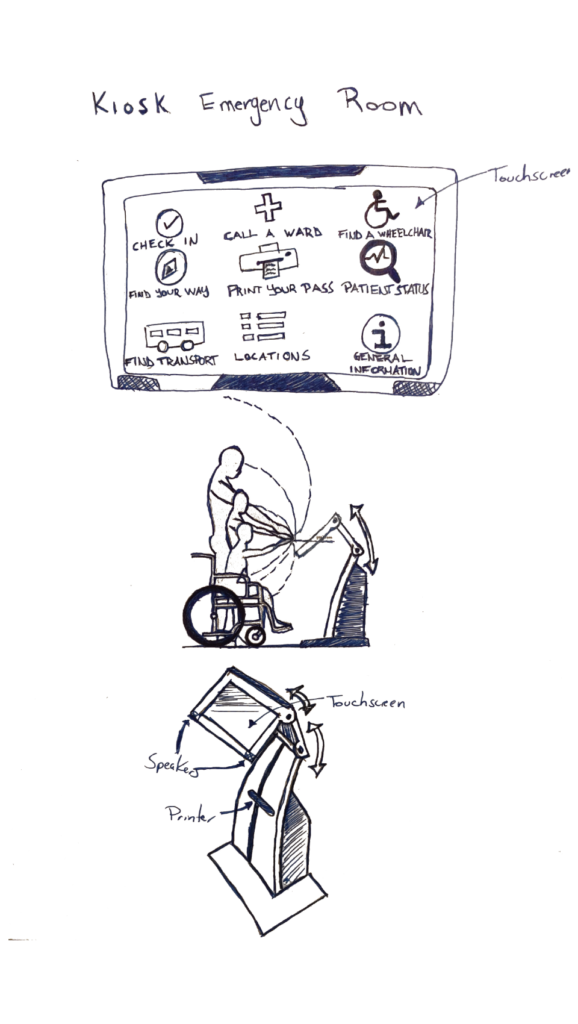
We realized that the most feasible and valuable solution would be a digital application that can be accessed through various platforms (such as a mobile app or a website app functioning on an interactive screen).
- The solution aims to empower the users externally by providing them with option to visit the Hospital having emergency rooms with lowest waiting times.
- It also enables patients to access in-hospital services by providing them with useful features such as tracking of the stage-progression in real time.
- Sending them notifications at the time of their turn for particular stages, allowing them to utilize the wait time for other activities (such as heading out for refreshments).
- Providing them with a special push button so that they can seek immediate medical attention in-case their physical conditions aggravate due to unforeseen complications
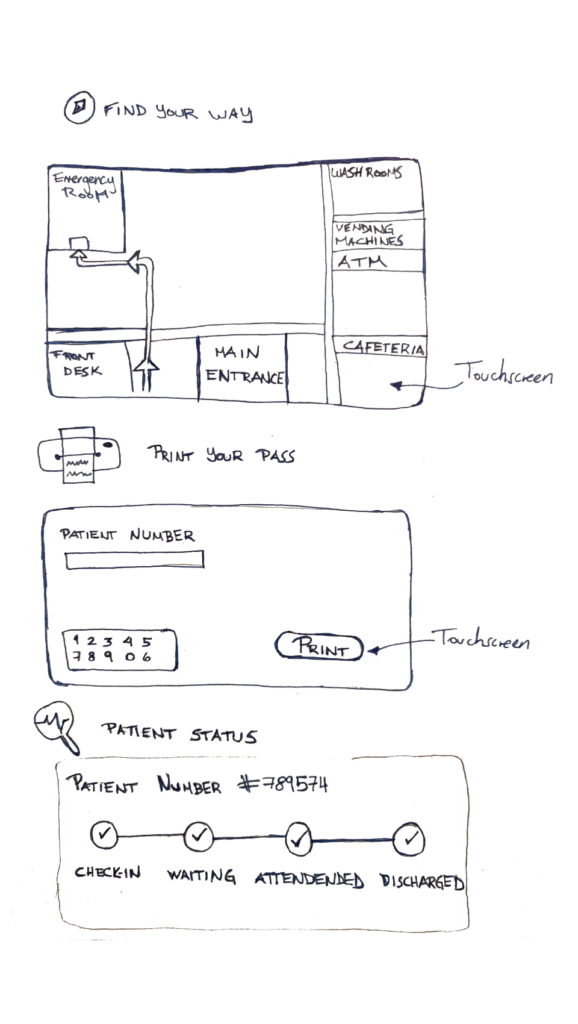
- A navigation feature for helping them with way-finding.


Strengths
- The app solution existing on various platforms would empower its users by providing them with choices for selecting the location that is most suitable for them with respect to waiting times, average treatment time and their position in the waiting list.
- It can help create a unified platform for all hospitals through its user centered approach and can help improve the holistic experience of waiting at the Emergency Room by keeping them updated about each step of their treatment process.
- It also provides users a number of different features such as keeping them updated about their progress throughout all stages of treatment, notifying them about their upcoming turn to reach on time for treatment, providing assistive way-finding throughout the hospital premises and the option on contacting the nurse in-case of aggravation of their condition during their wait at the Emergency Room.
Limitations
- In order to fully utilize all features of this digital platform, the users need to install a mobile application in their cellphones which may not be favorable for all users to carry out.
- The users using the digital platform will be required to fill in details such as their patient number and associated information for every visit to the Emergency Room for treatment.
- The solution relies on data analysis of average wait times to calculate estimated wait times and may not be able to provide patients with accurate estimates.
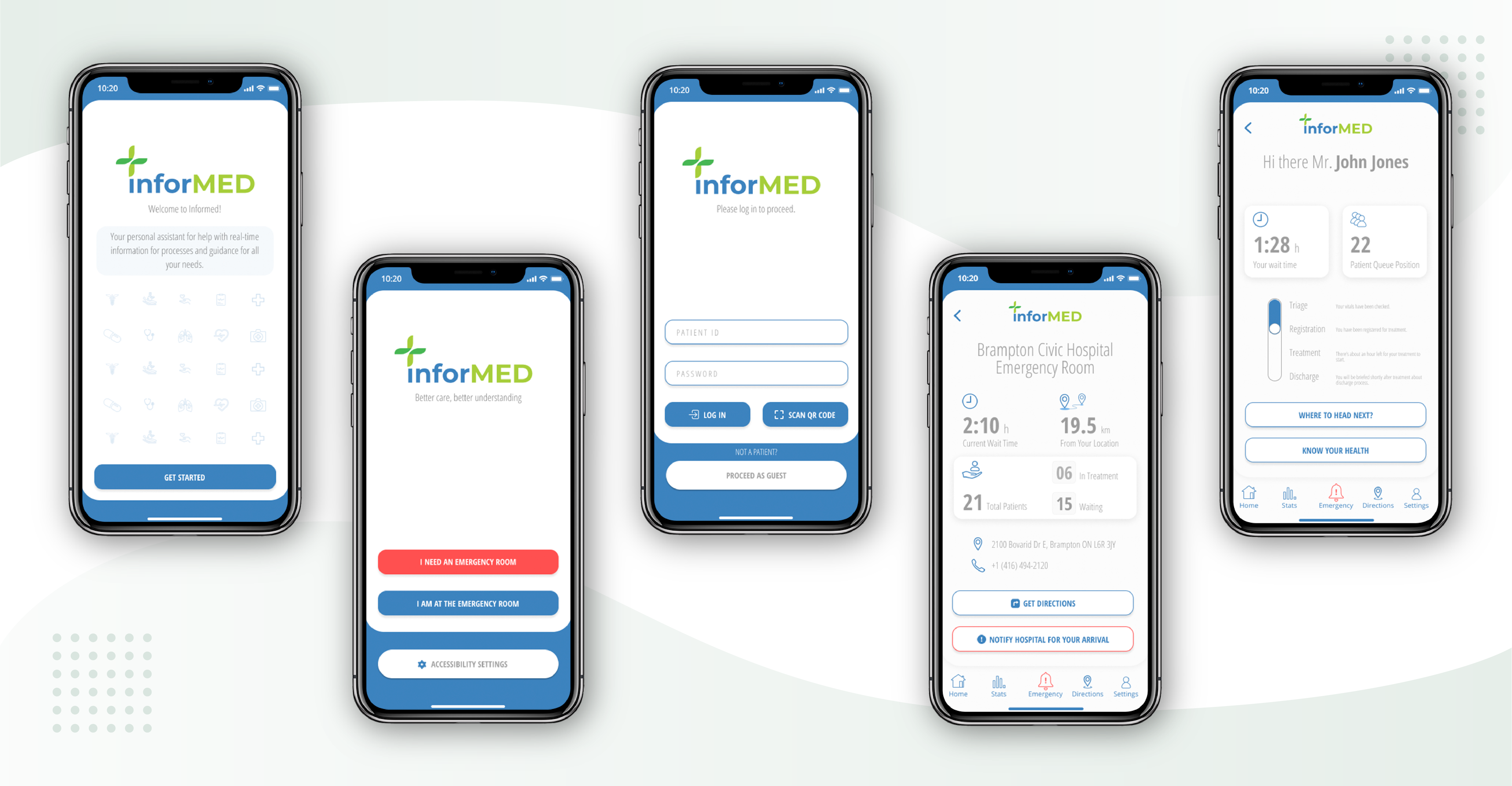
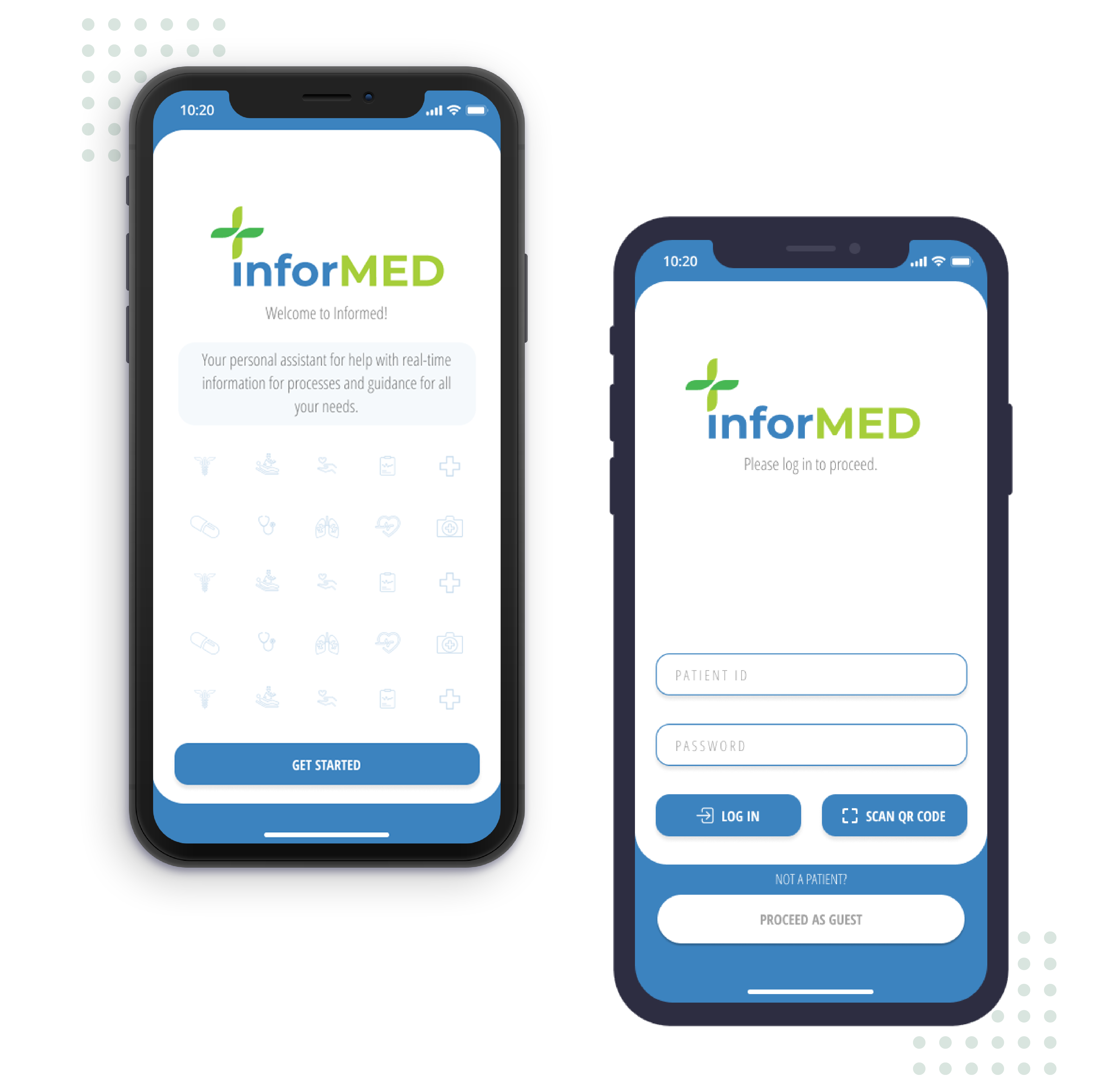
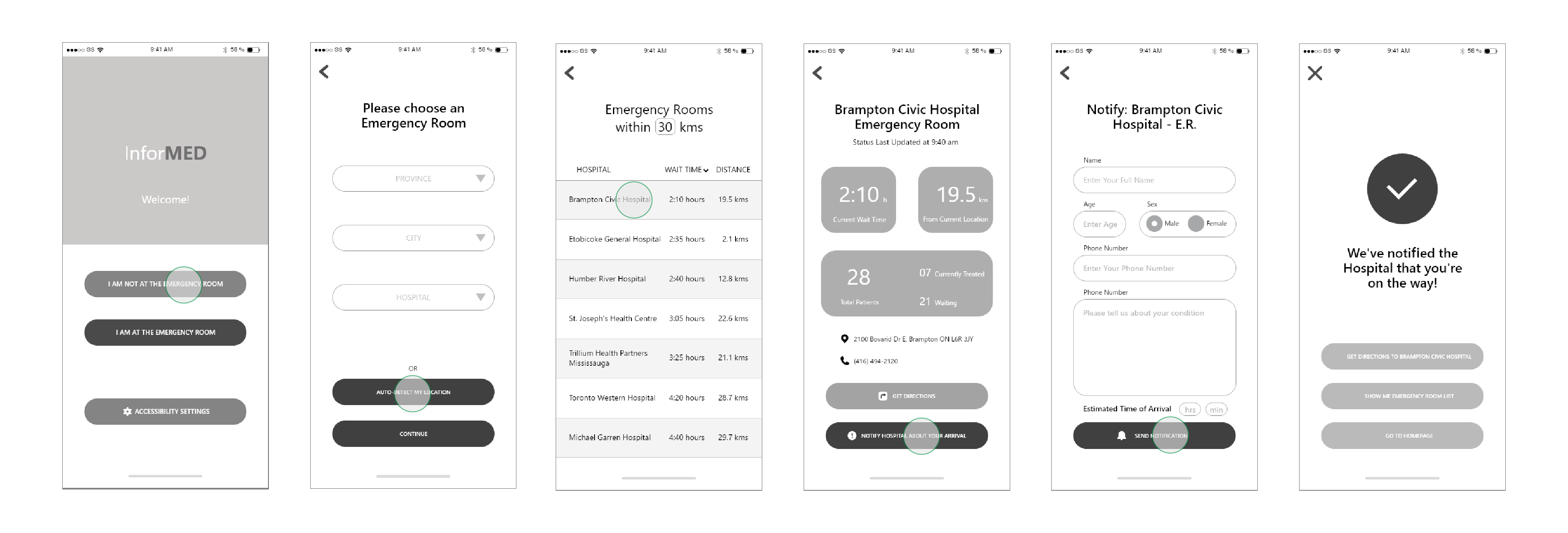
Informed App
‘Informed’ is a digital solution that aims to empower its users to obtain detailed information about Emergency Rooms. It helps users by providing them with real-time information about processes, guidance with the next steps as well as putting them at ease of interaction with the hospital.
The purpose of this solution is to fill the gap between the patient’s needs and the hospitals strained resources. With the limited manpower and resources of the hospitals and the increase in population every year, there is a strong need to improve the experience of users by means of providing them with a solution that enables them to have information throughout their journey, either as patients or as persons accompanying them at an Emergency Room.

‘Informed’ explores the waiting room experience from two perspectives, from outside the E.R and from within the E.R. This dual approach ensures that patients are informed throughout their journey, at all touchpoints. It provides users with a variety of features to make their lives simpler, such as:
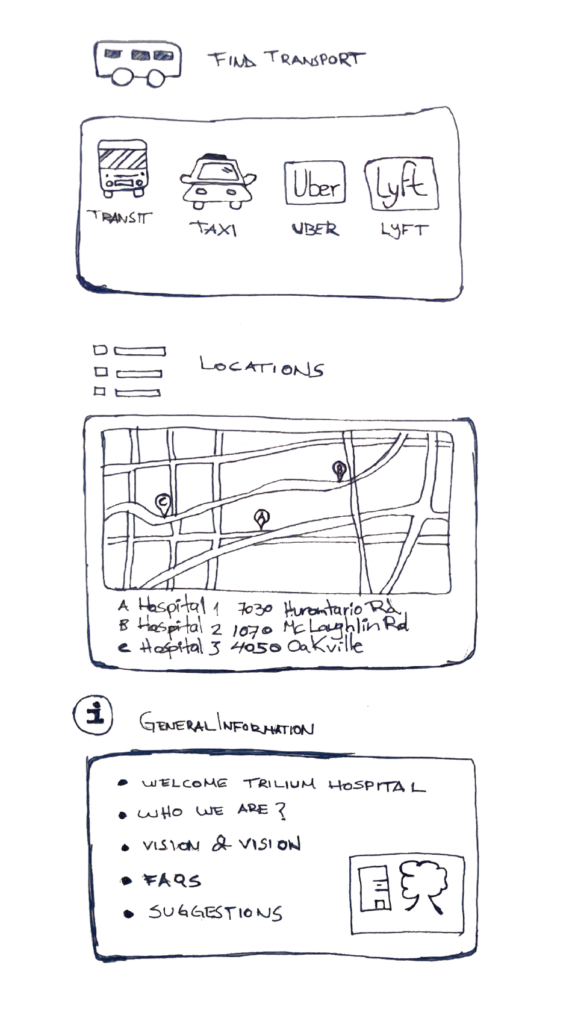
- Giving them information about the least waiting times at Emergency Rooms nearby
Providing them with general as well process and progress related information - Notification alerts about their approaching turn.
- The ease of contacting a nurse in case of aggravation of their condition.
- Educating users about the facilities and services being offered by a particular hospital.
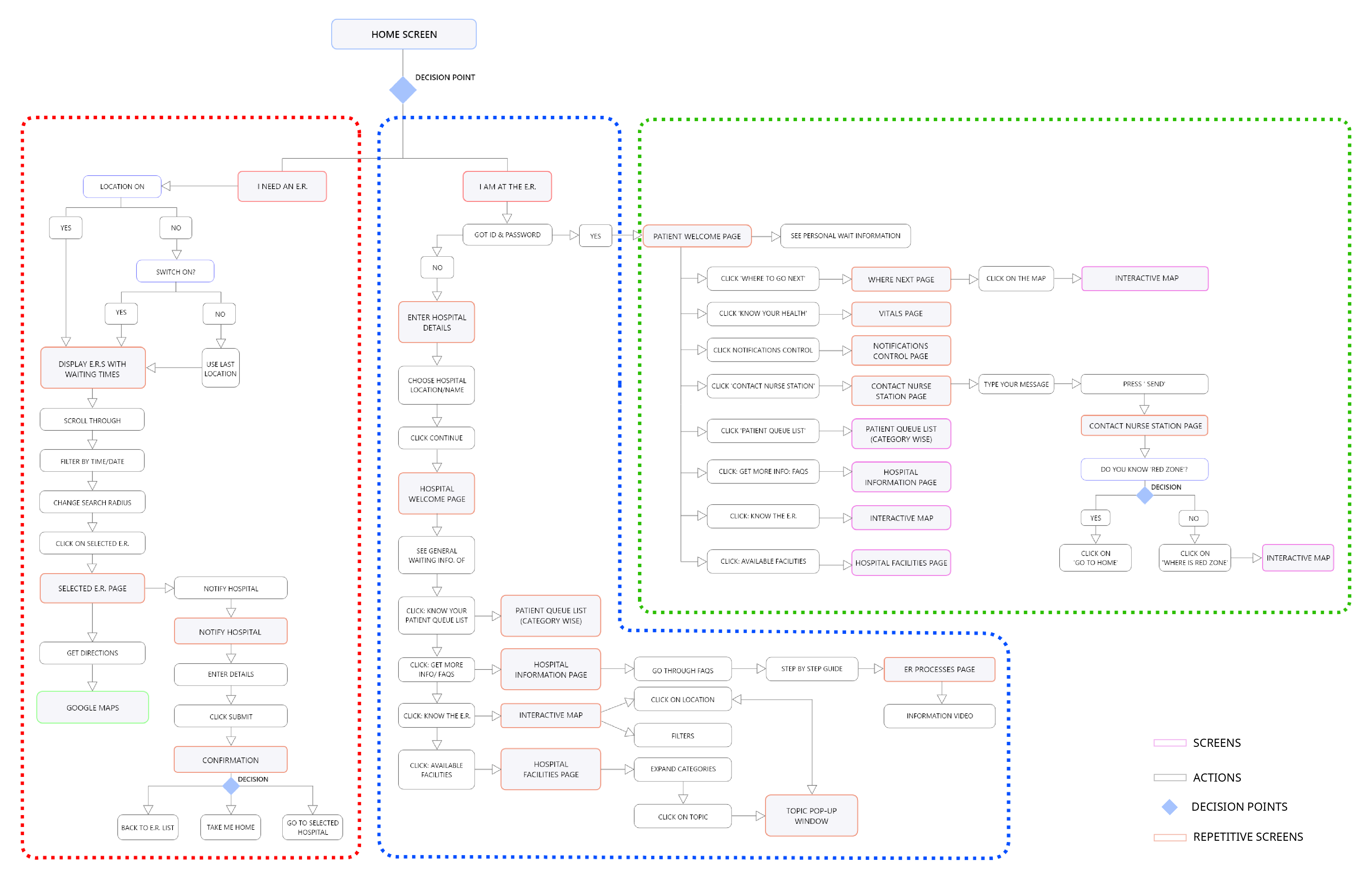
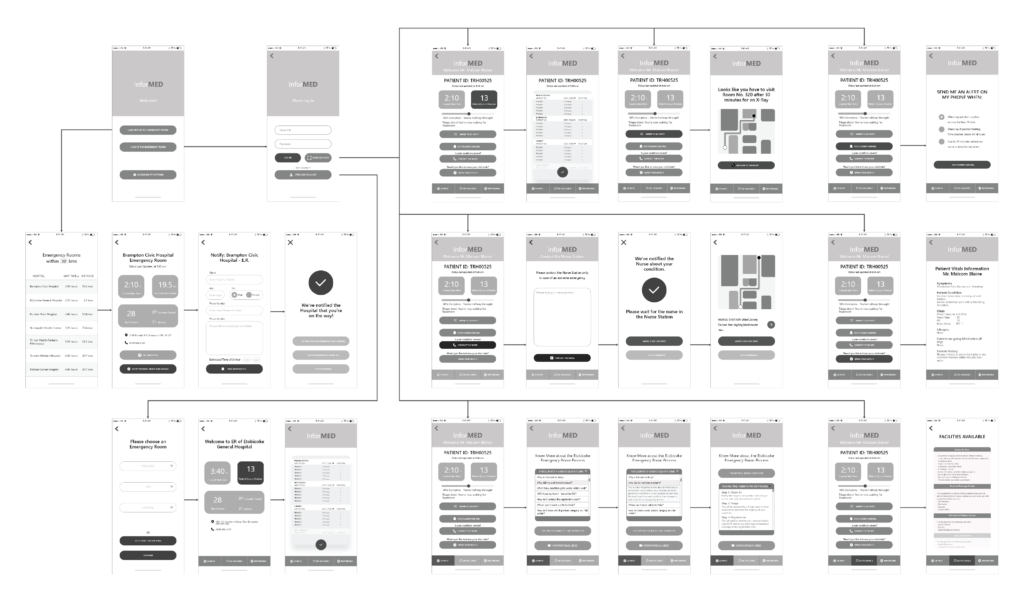
Master User Flow Diagram


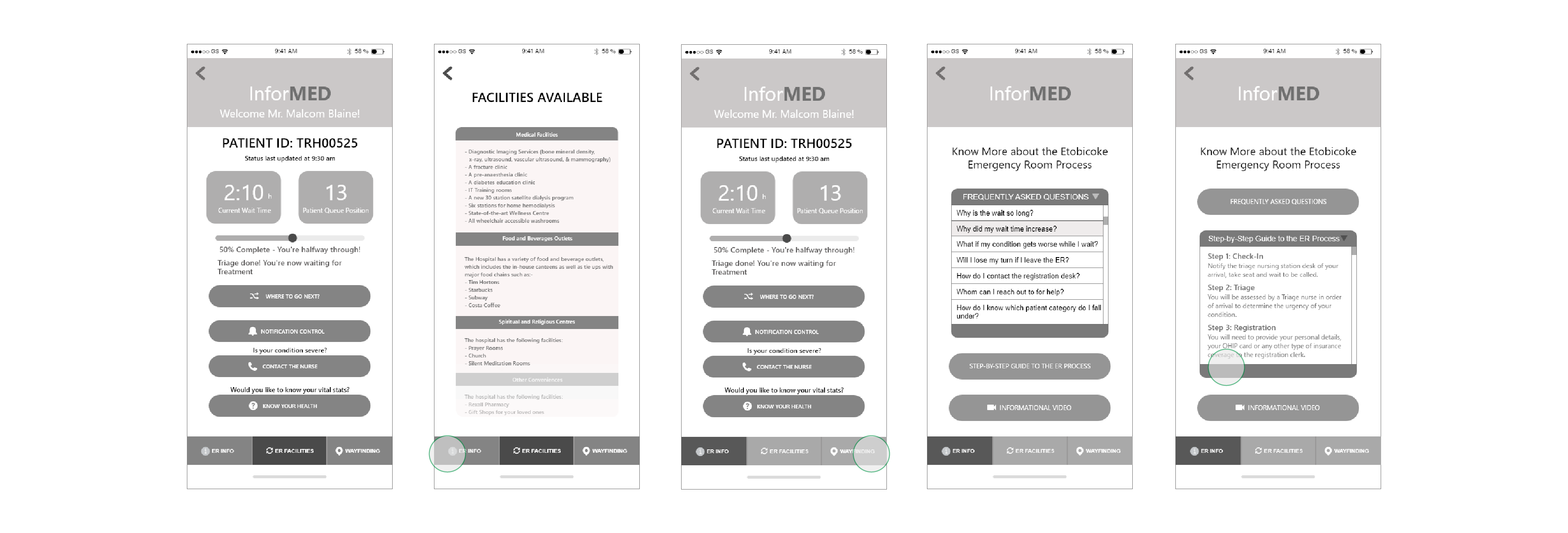
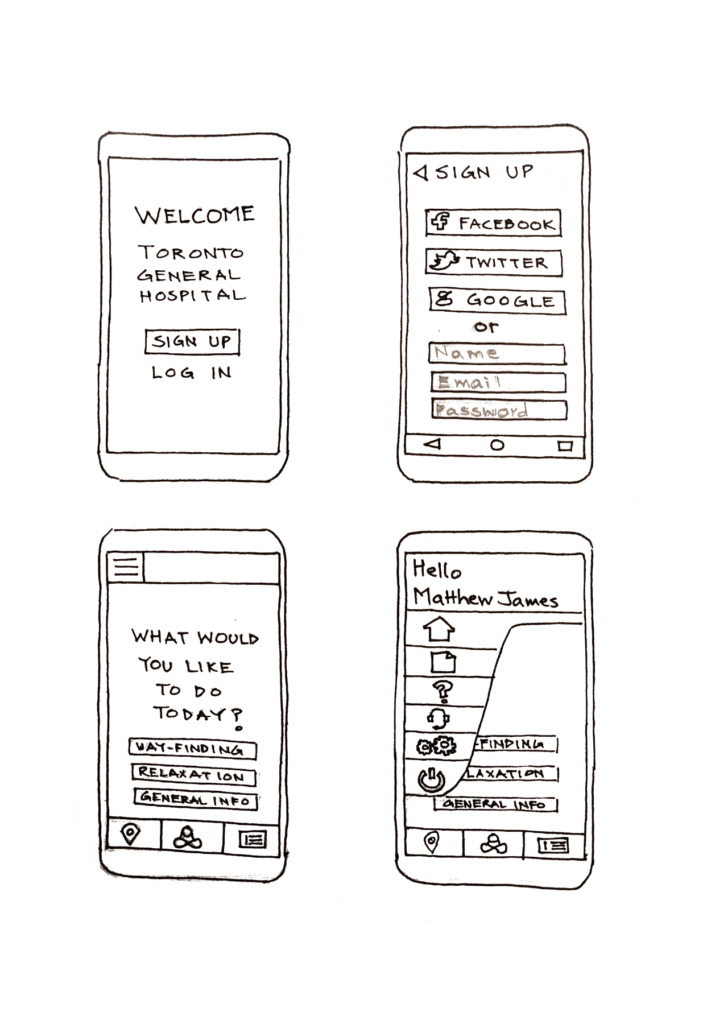
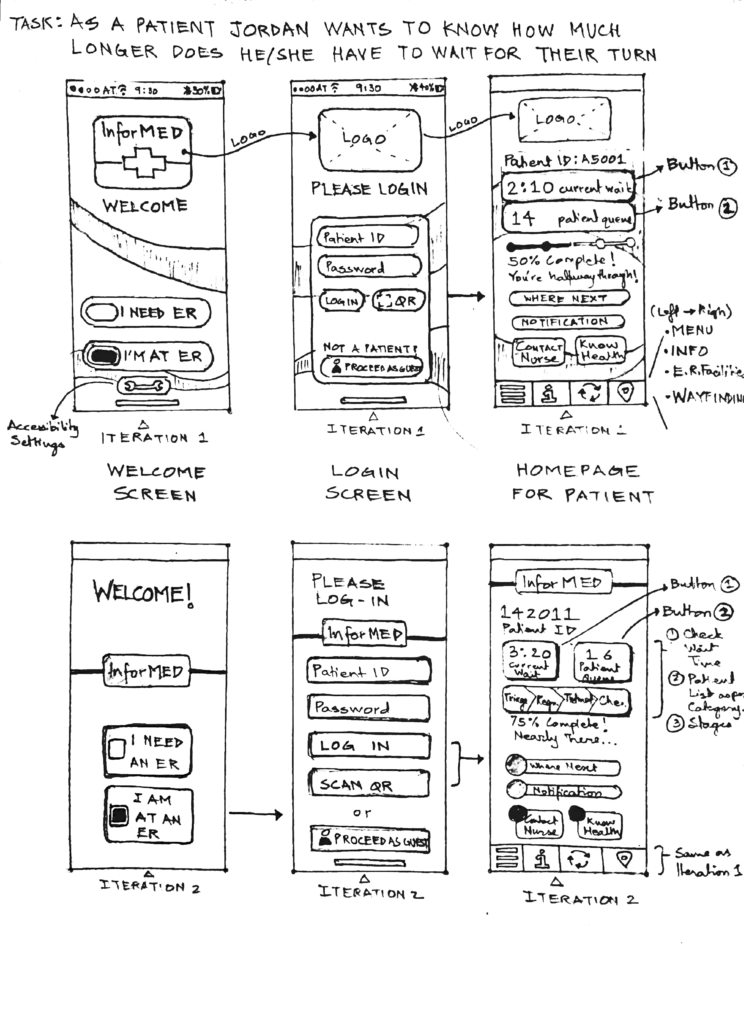
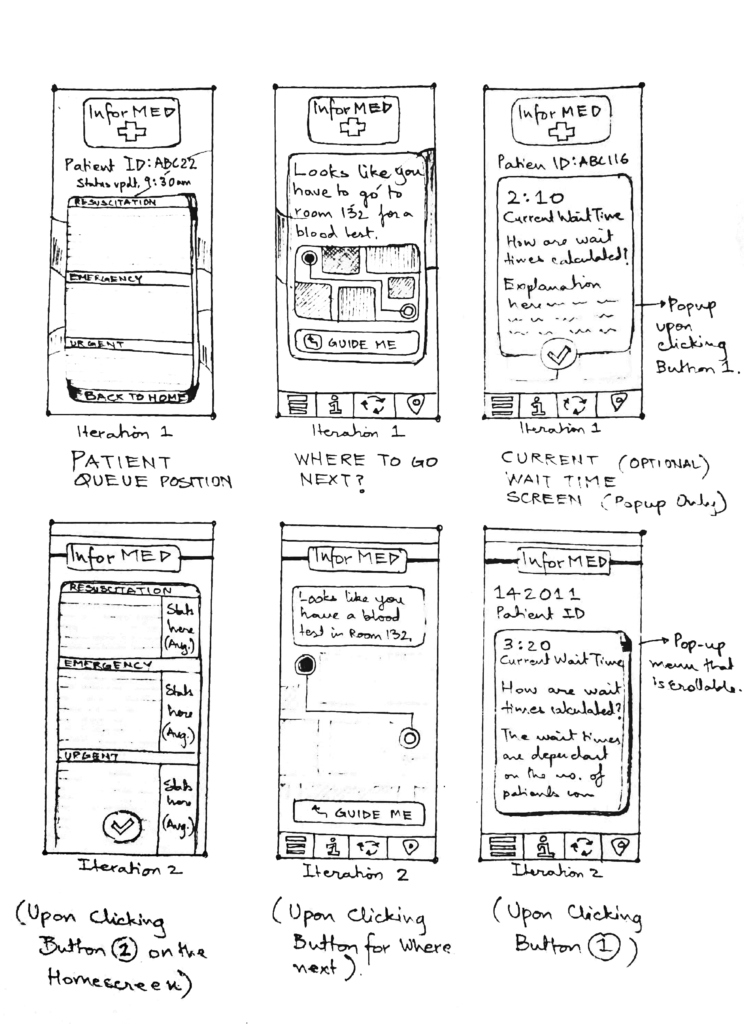
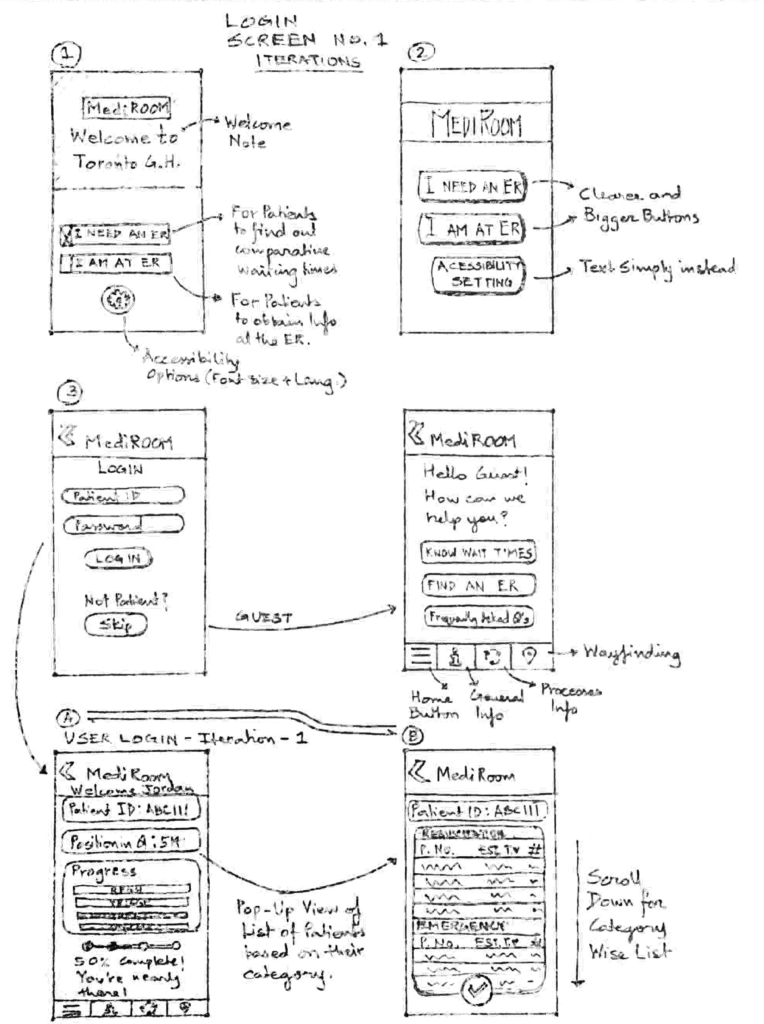
Wireframes and Task Flow Sketches




Goal Oriented Task Flows
User Goal
As a person in distress, Jordan wants to know the shortest wait times of nearby hospitals, to be able to make an informed decision on where to go.

User Goal
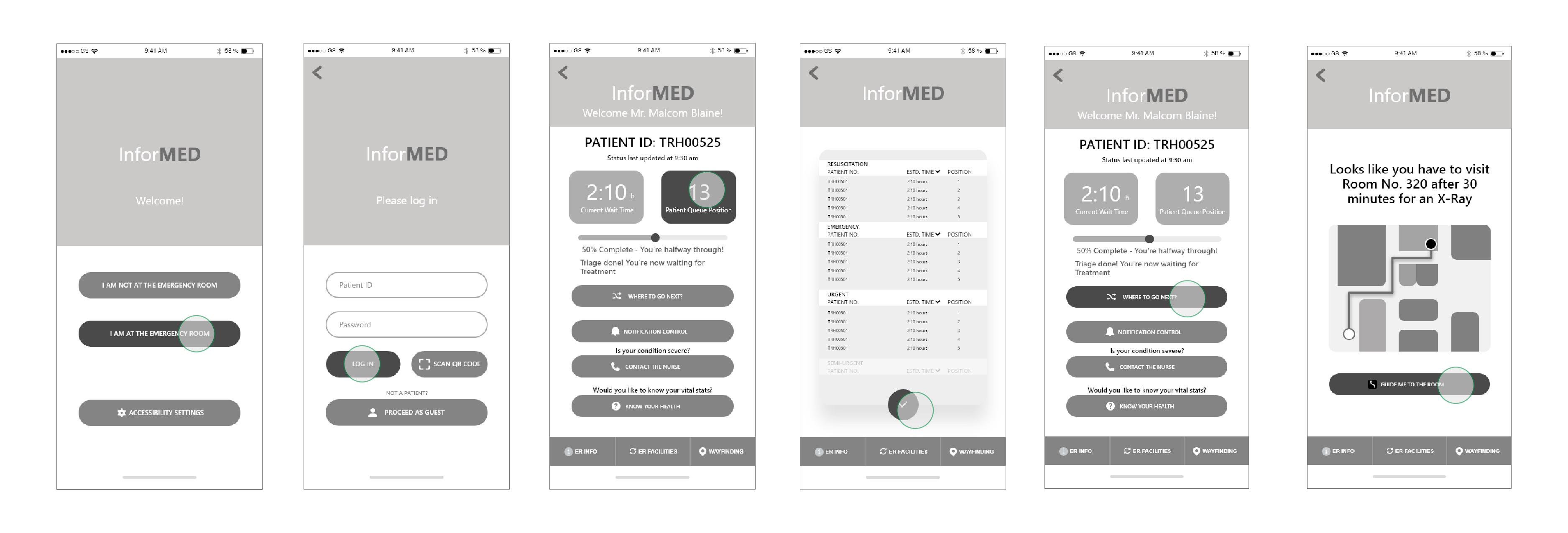
As a patient, Jordan wants to know his waiting time and position in the queue as per his patient category, and where to go next.

User Goal
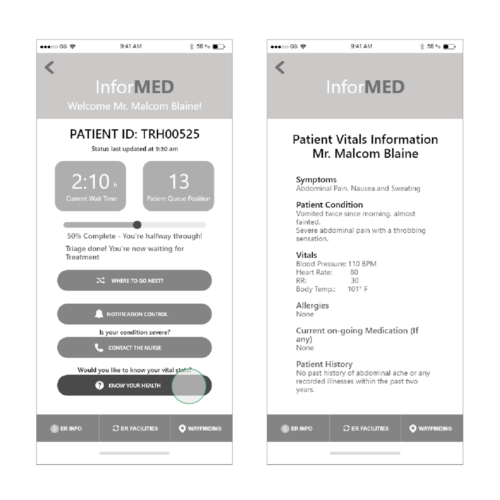
As a patient who just came out of triage, Jordan wants to know his vital stats and health.

User Goal
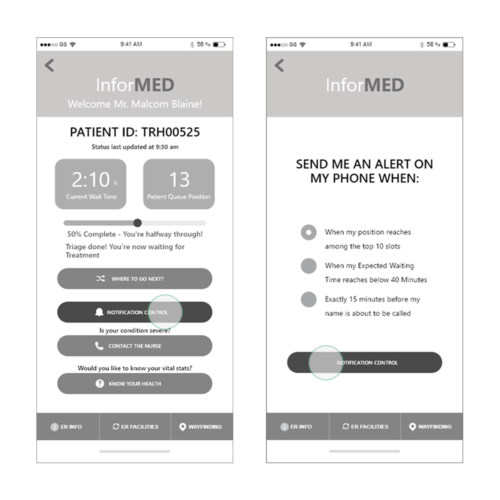
As a patient who wants to go out of the waiting room, Jordan wants to set an alert to be notified when his turn is approaching.

User Goal
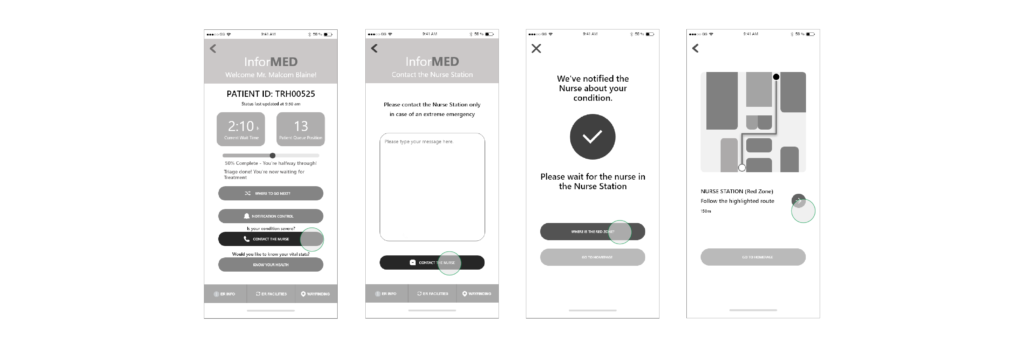
As a patient with aggravating symptoms, Jordan wants to contact the Nurse Station for immediate assistance.

User Goal:
As a patient visiting the E.R for the first time, Jordan wants to know the E.R. process and facilities available at this specific hospital.