U-Impactify

The Challenge
Formulating a Learning Experience and Engagement Strategy by shaping the User Experience based on instructional design and gamification.
Designing an MVP prototype reflecting the Learning Experience Strategy and Unique Value Proposition for the Web App and Web Site.

Output
Learning Experience & Engagement Strategy
Web Application Interactive Prototype
Web Site Interactive Prototype

Contributions
Team
Ashraful Hasan, Founder
Yasir Hussain, UX/UI Designer
Ellixs Tulagan, UX Researcher & Designer
Individual Contributions
Moderated Design Thinking Activities.
Conceptualized the Project Timeline.
Created low and high fidelity wireframes and interactive prototype on Figma.

Introduction
U-Impactify is a platform being developed by Impactrios Founder Mr. Ashraful Hasan for empowering the social purpose sector which is highly underfunded, making their development and growth challenging.
U-impactify is learning solution that is geared towards providing education and facilitation solutions to the social purpose sector through an affordable pricing model. In addition to providing economical online learning solutions, it aims to encourage social initiatives by empowering them to request for financial support through their unique “Giving Garden” feature, helping non-profit and charitable organizations who are in need of funding.

About
It is an online learning + membership platform that supports hybrid learning model (online learning + meetups).
It is targeted towards:
– Social initiatives requiring volunteering and/or consulting support.
– Social entrepreneurs, non-profit and charitable organizations.
– Impact specialists and consultants, innovation managers and skilled facilitation professionals.

Value Proposition
Gamification
It aims to make provide an unconventional learning model to increase learning engagement through gamification.
Social Business Model
As it has a niche target audience, it offers low subscription fees in comparison to its competitors.
Unique Learning Model
Providing a platform that is user friendly and is a one-stop solution for tasks pertinent to coaching, facilitation and teaching.
Introduction
With the increasing shift in learning from traditional offline teaching to online formats, it has now become more important than ever for the social purpose sector to follow suit. Due to the lack of a specialized learning solutions for the social purpose sector, it has become difficult for them to find individuals qualified to serve the sector or to train them. U-Impactify aims to fill this gap by providing a dedicated learning solution to those organizations who are in need of affordable alternatives and fundraising.
We were tasked with developing an MVP prototype for the learning platform as part of our internship, for which we conducted research and followed a design thinking structure to inform the final product. In order to define the scope of work for our MVP, we came up with the following question:
“How might we help teachers, facilitators and coaches in the social purpose sector manage their online teaching programs through a gamified learning solution?”
Project Timeline
Phase 1
Empathizing
Week 1
April 6 – 10
Defining goals
Identifying stakeholder & system needs
Understanding Business Context
Competitor Analysis from UX/UI perspective
Week 2
April 13 – 17
Creation of Discussion Guides for Interview
Documenting Context (People, Environment and Interactions)
Competitor Analysis
– Good Features
– Shortcomings
– Interface Analysis
– Summary
Week 3
April 20 – 24
Conducting Interviews
Translating Data into Actionable Findings
– Validation of Findings
– Identifying Themes
– Identifying Trends
Crafting Personas
Defining Scenarios and Use Cases
Phase 2
Defining
Week 4
April 27 – May 2
Making “How might we statements”
As-Is Scenario Map
Outlining pain-points in existing education platforms
Finding and Framing Emergent Themes
Framing Opportunities
Needs Statement Creation
Phase 3
Ideation
Week 5
May 4 – 8
Design Thinking Activities: Big Idea Vignettes, Prioritization Grid and Corresponding Features
(Tool: Miro)
Storyboards
(As-Is and To-Be)
Exploring possible ideas
Interface Moodboard
Phase 4
Prototyping
Week 6
May 11 – 15
Ideation Sketches
Unmoderated Card Sorting by participants
Conceptual Information Architecture and Task Flow Diagrams
Refining and Finalizing Solution
Phase 5
Solution
Week 7
May 18 – 22
A/B Testing for User Interface
Creation of Interface
Style-guide
Low-Fidelity Wireframes
User Testing
High Fidelity Wireframing
Phase 6
Reflection
Week 8
May 25 – 29
High-Fidelity Wireframes Testing
Reflections
UNDERSTANDING
EXPLORING
MATERIALIZING
REFLECTING
The Detailed Process
Understanding
We started the process by interviewing our stakeholder Mr. Ashraful Hasan, understanding his expectations about the work. schedules, frequency of meetings and project deliverables. The meeting was informal and conversational, which allowed us to understand his vision, long and short term goals and the product roadmap. We also discussed certain assumptions being mindful of the time duration of the project, such as limiting the use cases and the number of features that were to be incorporated as part of the MVP.
We conducted competitor analysis on the basis of our research and recommendation by Mr. Ashraful. He spoke to our research participants prior to our interviews to inquire about which platforms they have used or are considering in the near future. Shortly after a meeting and discussion, we finalized on analyzing the following competitors:
- Truecoach & Coachaccountable for Coaching and Facilitation
- Teachable, Thinkific for Teaching
After getting ourselves acquainted with the teaching/ coaching/ facilitation platforms, we analyzed them for their useful features and things that worked well along with interaction and findability issues. A heuristic evaluation was also conducted for understanding the shortcomings of the experience with respect to the interface. The findings were documented in the form of a presentation deck for being presented to the stakeholder.
Exploring
- In order to truly understand the problem and approach it objectively, we requested our stakeholder during the first alignment meeting to arrange participants for interviews.
- We prepared individual discussion guides for each of the participants as they represented three different areas of focus.
- Sent out Consent Forms prior to the interview to get approval for audio recording.
- Distilled the notes and reviewed audio recordings for insights.
- Conducted the interviews with the participants with Ellixs as the moderator and I as the note taker.
The discussion guide contained questions we asked them for finding answers to the following queries:
- Why would they use our platform over the existing ones available in the market?
- How do they go about their daily routine in their professional lives?
- What are the tools that they use and why do they use them?
- What do they hope to accomplish by using our platform?
We put out the User Goals on a Miro Board using words and phrases verbatim as used by our interviewees to maintain contextual relevance.




Based on commonalities in insights, we created an individual persona representing teachers and the other one representing a coach and facilitator.
- Persona A: Consulting Teacher – Brenda Ferguson
- Persona B: Coach & Facilitator – Linda Lawson




Design Thinking Activities
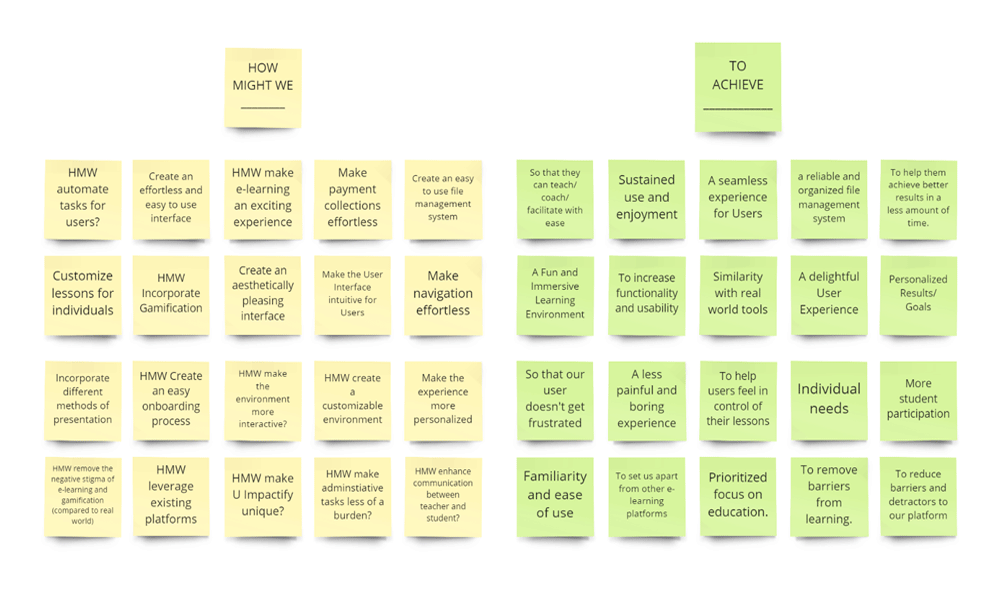
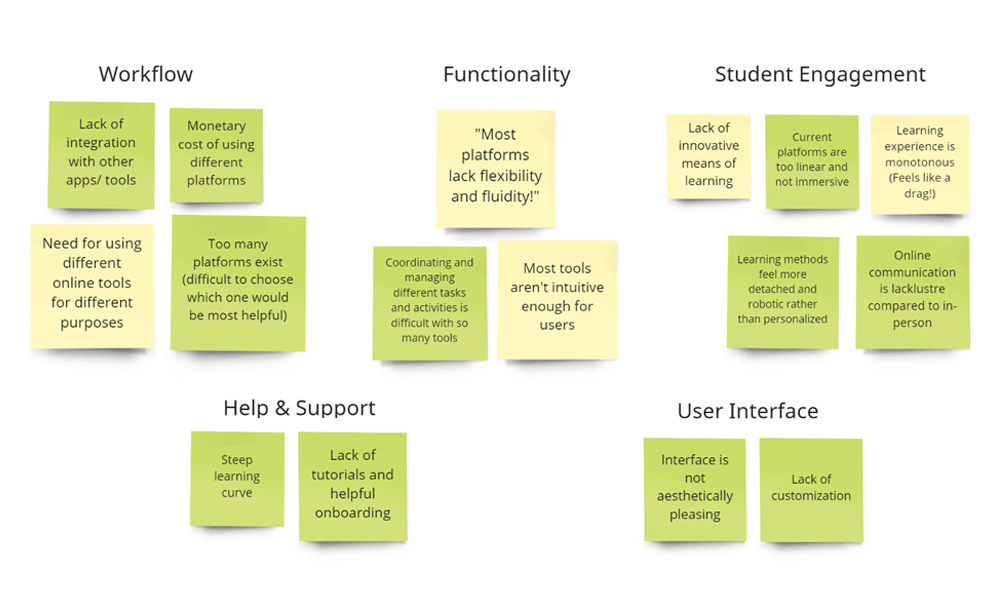
Once we had the goals statements and personas created, we clustered them into HMW statements. Clustering the sticky notes into groups allowed us to identify overarching themes such as:
- Need for an immersive experience
- Ease of Personalization & Customization
- Intuitive Functionality
- Need for Engaging Experience
- Ease of Content and Administrative Management

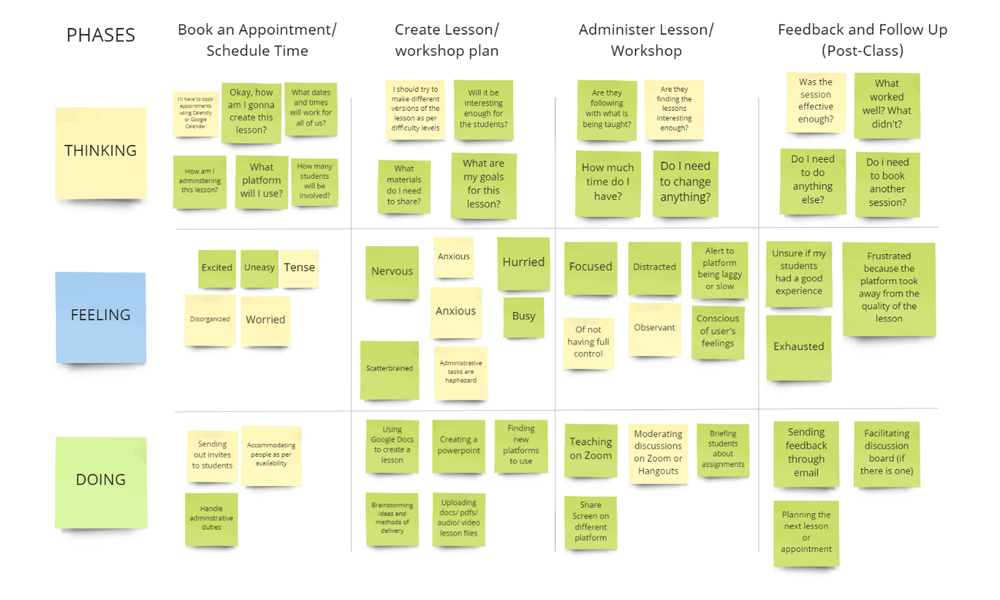
- Booking an Appointment/ Schedule Time
- Creating a Lesson/ Workshop Plan
- Administering Lesson/ Workshop
- Feedback and Follow-up (Post Lecture/ Class)


- It helped us consolidate our perspective towards the problem and “what” the personas want to achieve.
- It provides a metric for successful design that informed our brainstorming ideas and ultimately the solution.




The creation of As-Is Scenario Map allowed us to identify how their expectations were not met with respect to their needs. Reflecting on the persona allowed us to identify these instances where there may have been disconnects, inconsistencies and/ or frustrations for the users.

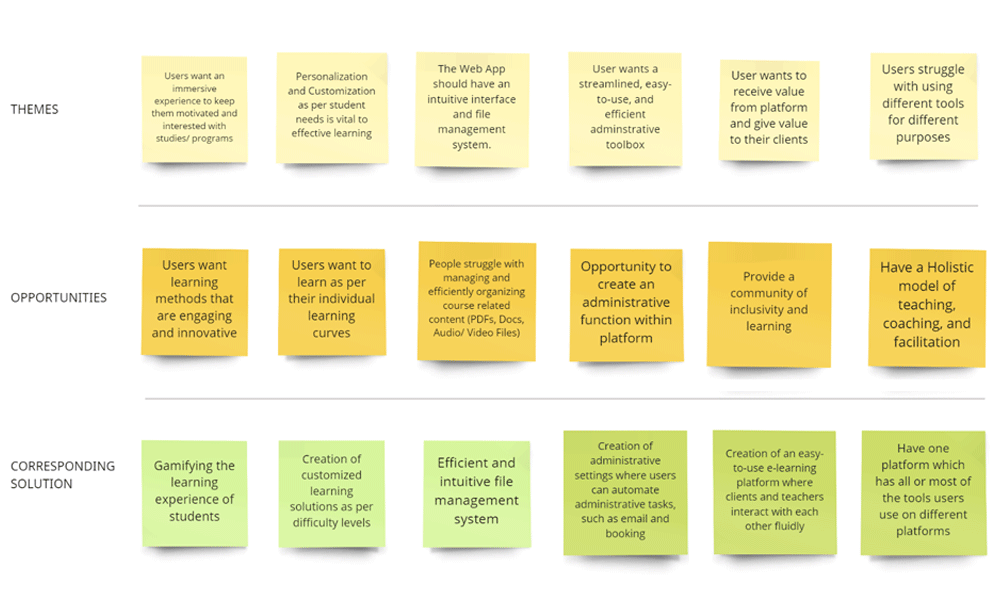
Emergent Themes
Users want a way to create an immersive experience to keep the learners motivated and interested with the studies/ programs.
They require the ability to personalize and customize as per student needs which is vital to effective learning.
They want a streamlined, easy to use, efficient and administrative toolbox for managing everything from one place.
The WebApp should have an intuitive interface along with an integrated content management system.
Users struggle with using different tools for various purposes that are scattered and reduce efficiency of workflow.
Users wish to obtain value for money from the platform and in turn provide the same to their clients.
Framing Opportunities

Big Idea Vignette and Prioritization Grid



the MVP.
As this would be the first build of the product and we did not have validation from a technical standpoint, we considered the features that could be implemented with relative ease for the first build iteration.

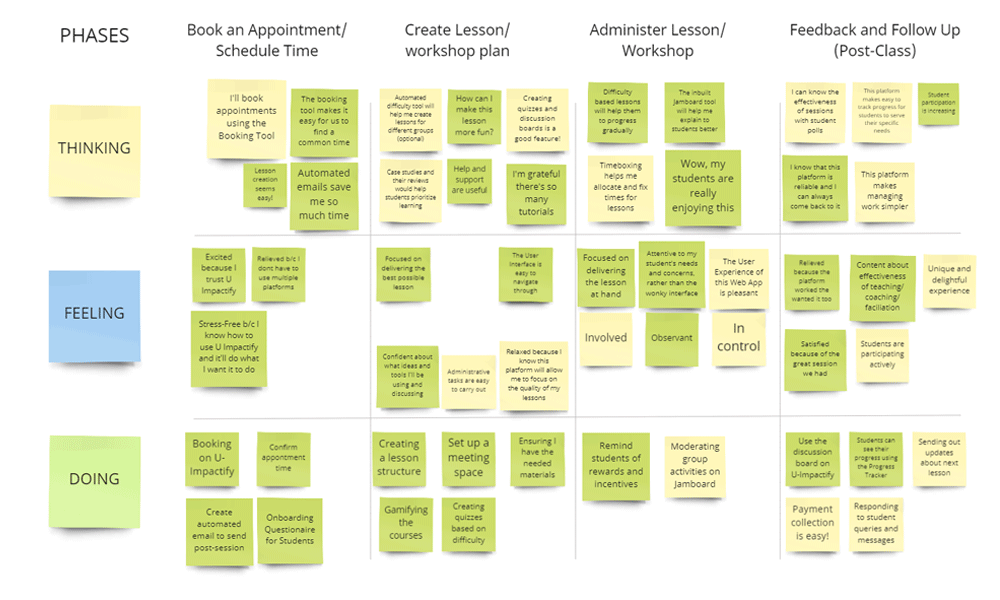
Storyboarding and Mood-board
Once the Scenarios and Use Cases were defined, we created Storyboards for the As-Is and To-Be Scenarios, which helped us to informally illustrate the sequence of steps graphically that our users would take for accomplishing tasks.
We then proceeded to create a mood board for the interface design of the Website and WebApp MVP keeping in mind the brand guidelines.
Materializing
This activity involved the users organizing the content into groups on their own, without any interaction with anyone from the team. Since we were all working remotely, the activity had to be done in the form of digital card sorting. We provided a designated Miro Board link to our participants along with the instructions for the sort and requested them to leave any thoughts that came to their mind while doing the activity. Since all three of our participants were well versed with using online tools and software, it was convenient for them.
It allowed us to gain some insights about the users’ mental models about how they expect to find information. The insights from the card sorting activities helped us to create an information architecture that would prove to be easier for them to navigate.
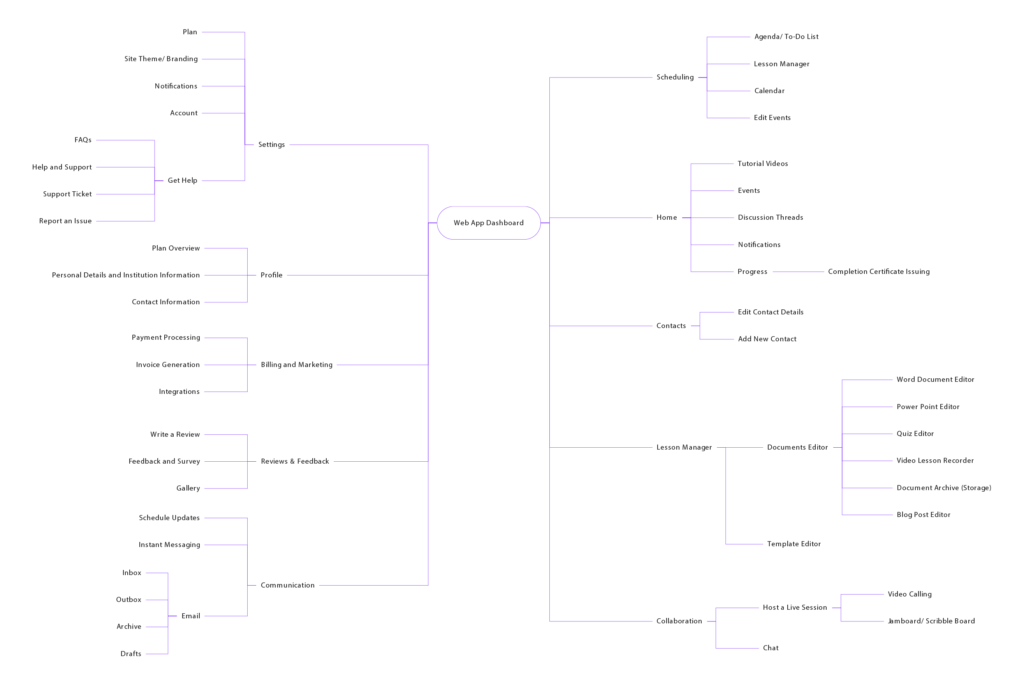
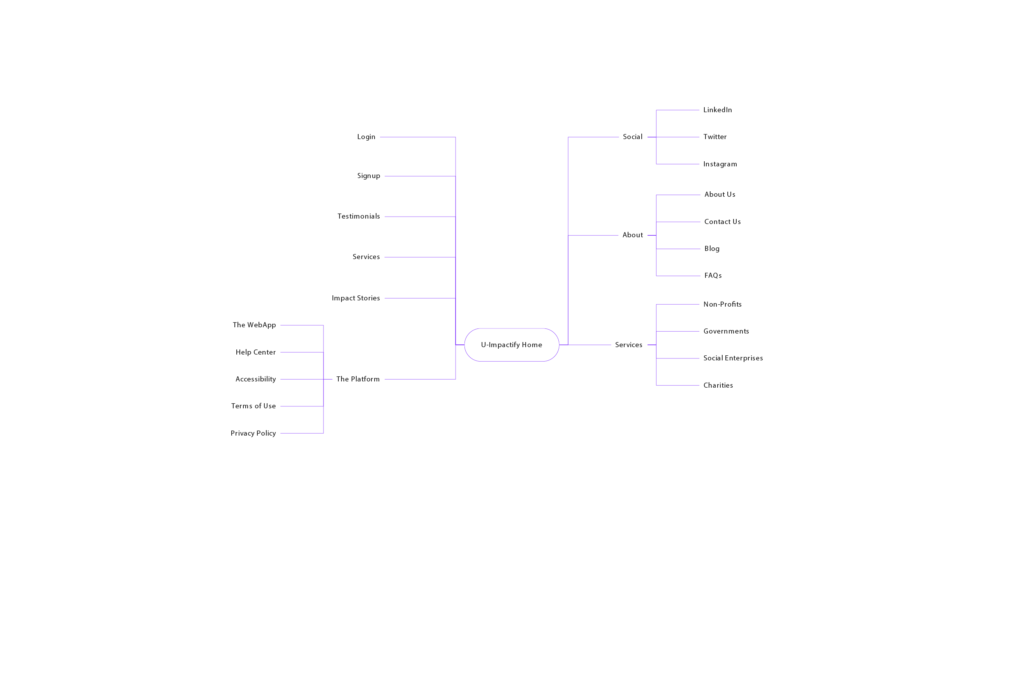
The Information Architecture for the Web App and Website were formulated with the help of insights gained from the card sorting activity with our participants. From a high level it covers the site content and functionality along with the structure and relationships between the various functions. The IA was created keeping in mind that it would help with the following activities in the near future:
- Content Inventory
- Content Audit
- Information Grouping
- Taxonomy Development
Low Fidelity Wireframes






















Gamification Strategy
What is it?
It can be defined as the incorporation of reward based incentives into non-game activities to make them more engaging. When game-like features or concepts from game design are introduced in non-game contexts, gamification is occurring.
How is U-Impactify using it?
The purpose for using it is to immerse students into the learning experience through maximum engagement. U-Impactify plans to pair gamification with a positive habit building strategy to keep the students absorbed, involved and interested throughout the course of their education.
Implementation
There will be goals, feedback, interaction, problem solving, competition and a non-linear education model that involves unconventional means of education. The education model will involve regular lectures, group studies and individual homework, in which students will experience a mix of solo and group learning.

Lessons with varying difficulty levels to allow students the options to choose from and advance at their own pace.

Students get varying rewards for successfully completing courses and/or tests such as badges, medals and avatar unlocks.

Consecutive completion of time or difficulty based tests, quizzes & assignments will reward students with winning steaks and motivate them.
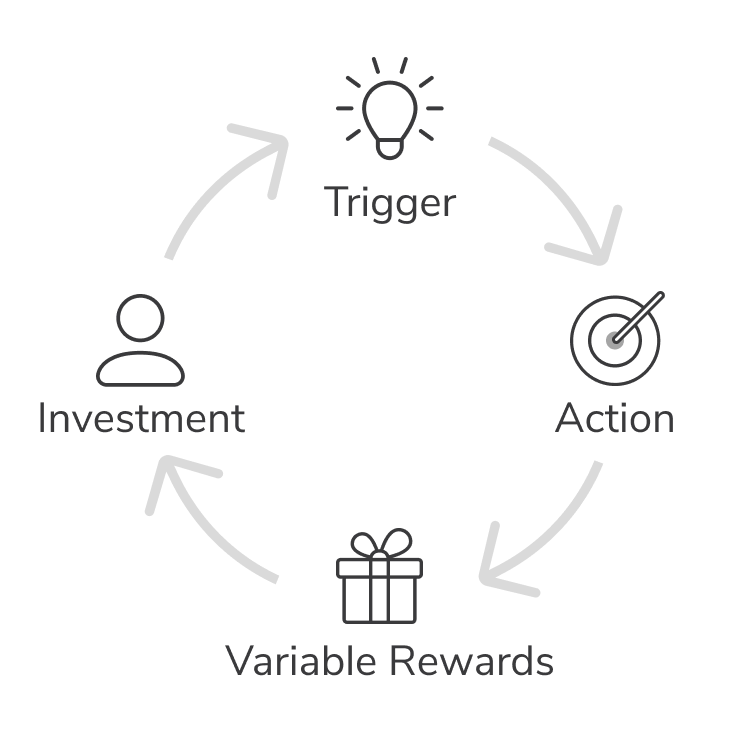
Utilizing Nir Eyal’s Hooked Model
The Hooked model will be blended with gamification techniques for creating a positive habit formation for keeping students involved throughout the course of their studies. It will be done keeping ethical considerations in mind such that the platform makes the users’ lives easier and will also be used by the organization themselves. In the context of U-Impactify, its function can be illustrated with the example below.
Trigger: A notification, email or a reminder will be sent out to students about how they can earn a badge if they complete the next multiple choice test.
Action: Students feel compelled to complete the test in anticipation of the reward as well as to compete with other classmates.
Variable Reward: Student unlocks a badge and also gets points for completing the test. They also find out that they are “X” number of points away from unlocking an avatar/ title.
Investment: Once students earn some rewards, they are likely to continue engaging in further activities in anticipation of long term rewards. The investment into the activities along with achievements will develop a desire in them over time to remain consistent with their progress (Endowed Progress Effect).

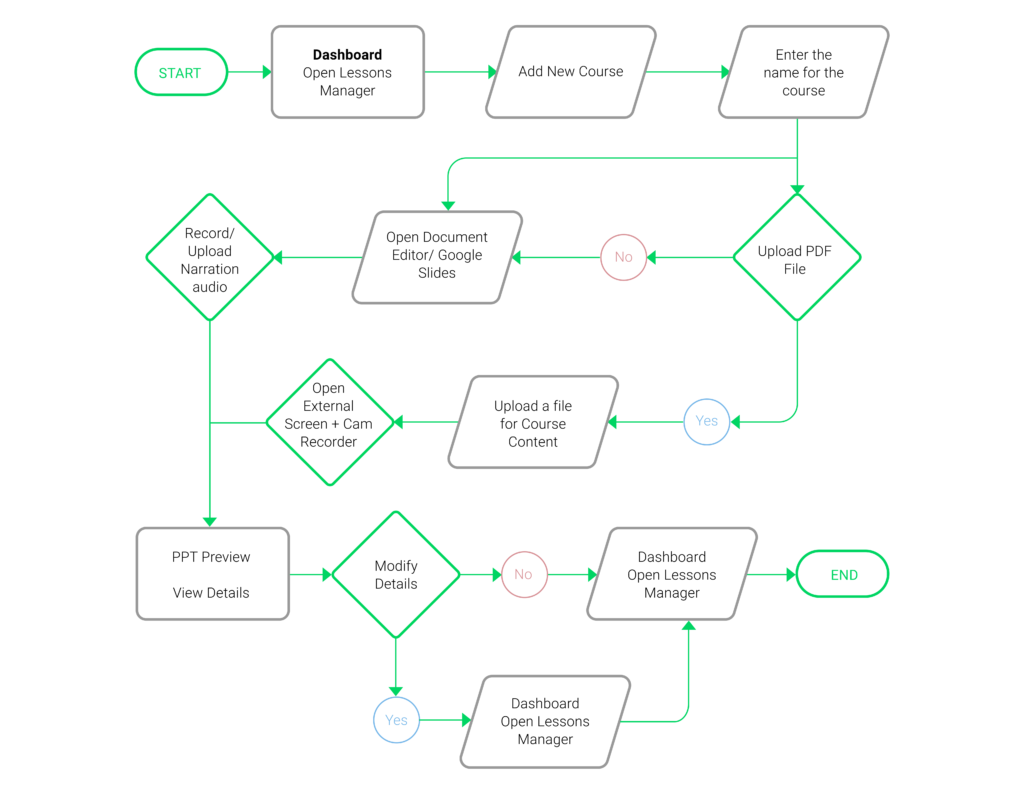
User Task Flows
User Task Flow 1: Creating a New Course

Scenario: Linda wishes to create a new lesson for her online school and wants to add an introductory presentation for the class overview.
User Task Flow 2: Adding an Event to the Calendar

Scenario: Linda wishes to create a new lesson for her online school and wants to add an introductory presentation for the class overview.
User Task Flow 3: Onboarding a New User

Scenario: Linda wishes to create a new lesson for her online school and wants to add an introductory presentation for the class overview.
User Task Flow 4: Adding a New Contact

Scenario: Linda wishes to create a new lesson for her online school and wants to add an introductory presentation for the class overview.
High Fidelity Website Wireframes

Landing Page

Signup Page

Login Page

Onboarding Page
High Fidelity WebApp Prototype
Reflections
Even though the project was challenging, my colleague and I were fortunate enough that we got the opportunity to build a product MVP prototype from scratch, which was a great learning experience for us.
The initial assumptions that we had about our users’ needs were invalidated after we processed our findings into actionable insights. Our users didn’t just want a platform that was easier to use, but also something that helped maximize workflow efficiency such that all essential functions were available in the same place.
The project required us to work in an agile manner as the phases were time bound. This helped us to work in a steady fashion, such that we worked in informal sprints of five days strictly following the project timeline that was prepared at the end of the project. This allowed us to deliver the MVP on time and also left us with enough time to analyze the feedback.
The MVP showcased the first iteration of the platform, which require many stages of iteration before it can be developed. However, it was received really well by Mr. Ashraful, the founder as well as the target audience with whom he conducted informal user testing.